If you’re a software developer who creates wireframes, then
iMockups for iPad from
Endloop Systems is well worth a look. This app lets you quickly and easily create professional looking wireframes for Web projects and iOS apps. If you’re already familiar with
Balsamiq Mockups, then you already know how to use iMockups because the interface is similar and the files are somewhat compatible. (More on that later.)
You begin a wireframe in iMockups by creating a blank project. Down the left side of the screen is a slide-out drawer that lets you add, delete and duplicate pages within your project. Down right side of the screen, another slide-out drawer contains pre-built website and iOS elements that you can drag onto your pages.

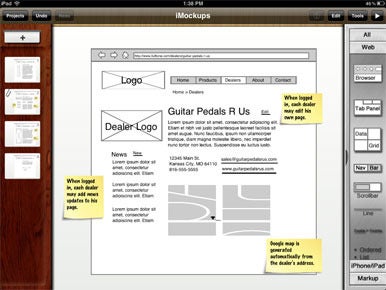
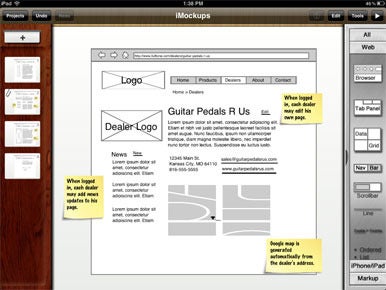
Frame-Up: iMockups lets you whip wireframes for everything from apps to Websites from the comfort of your iPad.
After dragging an element onto the project, tapping on it brings up the standard iOS action bar where you can perform various actions like copy, clone (copy/paste in a single action) and delete. You can also lock an item and group multiple selected items. The most powerful choice, though, is the “info” option, which lets you modify various properties of the selected item. The parameters vary with the type of item you’ve selected. For example, a data grid’s info window lets you specify the number and content of the cells, control the layer position, and so forth.
An arrow icon on the toolbar puts you into presentation mode. If you can connect your iPad to a larger screen, then this makes a good tool to present ideas to your team or to a client. You can either swipe from page-to-page or you can place page-links onto your elements to simulate real navigation links within your app.
A Tools button on the toolbar provides links to Help and Tutorials as well as options to export the current page or the entire project. When you export your project, you can convert it to either .jpg, .pdf, or .bmml (Balsamiq Mockups) format or simply save it as an iMockups file. Exporting a single page allows you to choose .png format or to save the image to your iPad’s photo library. Oddly enough, the only way to share your work is via email. Dropbox support in an app like this should be a given, so hopefully the developer has this option on the drawing board (no pun intended).
Exporting a project in Balsamiq Mockups format is useful if you or a colleague also use that app, but don’t expect the process to be perfect. Text elements sometimes come over incomplete and a few font-size adjustments are sometimes necessary. Also, as of this writing, it isn’t possible to import Balsamiq files into iMockups. (I’m guessing this is because Balsamiq Mockups provides more UI elements than iMockups.) So, iMockups is most useful if you either want to confine the entire project to the iPad or start a project on the iPad (while in a meeting, for example) and then finish it in Balsamiq on your desktop. Since the iPad is a really nice presentation tool, the inability to move a Balsamiq file to iMockups is an unfortunate limitation. (Perhaps the perfect solution would be a Mac-native version of iMockups. And yes—that’s a request.)
Nonetheless, iMockups works very well to create, and present, basic wireframe models. It’s great that iMockups files can be opened in Balsamiq Mockups, but a two-way file interchange via Dropbox would make the app much more useful. Despite these few drawbacks, I think that iMockups is almost indispensable for the iPad owner who produces wireframes for iOS apps, Web apps, or website projects.
via : Macworld 



















0 Responses to “iMockups for iPad Review”
Post a Comment